▶HTML 표는 다른 스타일과 모양의 테두리를 가질 수 있다.
■ 어떻게 테두리를 추가할까?
▶ 표에 테두리를 추가할 때 각 테이블 셀 주변에 테두리를 추가할 수도 있다.

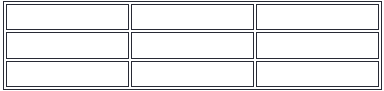
▶ 테두리를 추가하려면 <table>, <th>, <td> 요소에 CSS "border" 속성을 사용한다.
table, th, td {
border: 1px solid black;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_border
■ 표 테두리 분리
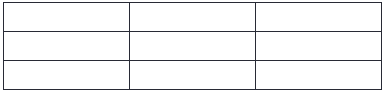
▶ 두 줄의 테두리를 쓰고 싶지 않다면 CSS "border-collapse" 속성에 "collapse"를 설정한다.

table, th, td {
border: 1px solid black;
border-collapse: collapse;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_collapse
■ 표 테두리 스타일
▶ 테두리에 (문서 배경색과 같은)하얀색, 각 셀에 배경색을 설정한다면 테두리가 보이지 않는 느낌을 받는다.
table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_border_style
■ 둥근 표 테두리
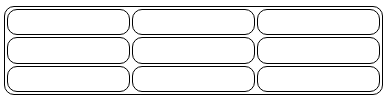
▶ "border-radius" 속성을 사용하면 테두리의 모서리가 둥글게 된다.

table, th, td {
border: 1px solid black;
border-radius: 10px;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_border_round1
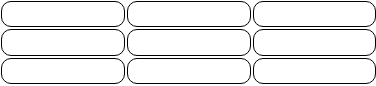
▶ css 선택자에서 "table"을 제외하여 테이블 주위의 테두리를 건너뛸 수 있다.

th, td {
border: 1px solid black;
border-radius: 10px;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_border_round2
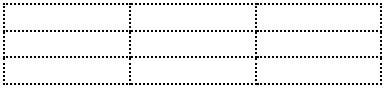
■ 점선 표 테두리
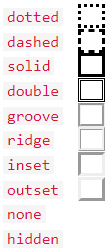
▶"border-type" 속성을 사용하여 테두리 모양을 설정할 수 있다.

▶ 아래에 값을 참고한다.

th, td {
border-style: dotted;
}
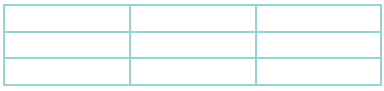
■ 테두리 색상
▶ "border-color" 속성을 사용하면 테두리의 색을 설정할 수 있다.

th, td {
border-color: #96D4D4;
}
출처 : https://www.w3schools.com/html/html_table_borders.asp
HTML Table Borders
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML' 카테고리의 다른 글
| HTML / (24) 표 머리글 (0) | 2023.02.21 |
|---|---|
| HTML / (23) 표 크기 (0) | 2023.02.20 |
| HTML / (21) 표 (0) | 2023.02.20 |
| HTML / (20) Favicon (0) | 2023.02.20 |
| HTML / (19) <picture> 요소 (0) | 2023.02.20 |