▶ CSS 사용하여 표를 보기좋게 만든다.
■ HTML 표 - 얼룩말 줄무늬
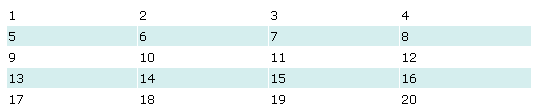
▶ 다른 모든 표 행에 배경색을 추가하면 멋진 얼룩말 줄무늬 효과를 얻을 수 있다.

tr:nth-child(even) {
background-color: #D6EEEE;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_zebra
※ (even) 대신에 (ood)를 사용한다면 스타일링을 2,4,6 ... 대신에 1,3,5 ... 행에 발생한다.
■ HTML 표 - 수직 얼룩말 줄무늬
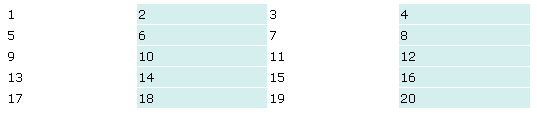
▶ 얼룩말 줄무늬를 만들려면 다른 모든 행 대신에 다른 모든 열의 스타일을 지정해야 한다.
▶ 표 데이터 요소에 대해 ":nth-child(even)"를 설정한다.

td:nth-child(even), th:nth-child(even) {
background-color: #D6EEEE;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_zebra_vertical
※ 헤더와 일반 표 셀 모두에 스타일을 지정하려면 <th>와 <td> 요소에 모두 ":nth-child()" 선택자를 배치한다.
■ 얼룩말 무늬 수직 수평 결합
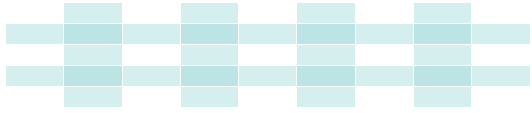
▶ 수직 수평을 결합할 수 있으며 행과 열에 줄무늬가 생긴다.
▶ 색의 투명도를 사용하면 겹침 효과가 나타난다.
▶ "rgba()" 색을 사용하여 색의 투명도를 지정한다.

tr:nth-child(even) {
background-color: rgba(150, 212, 212, 0.4);
}
th:nth-child(even),td:nth-child(even) {
background-color: rgba(150, 212, 212, 0.4);
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_zebra_combine
■ 수평 분할
▶ 각 표 행의 아래에만 테두리를 지정하면 가로 구분선이 있는 표가 생긴다.
▶ 수평 분할을 위해 모든 <tr> 요소에 "border-bottom" 속성을 추가한다.
tr {
border-bottom: 1px solid #ddd;
}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_border_divider2
■ Hoverable 표
▶ <tr> 요소에 ":hover" 선택자를 하용하면 마우스를 위에 올릴 시 표 행을 강조 표시한다.
tr:hover {background-color: #D6EEEE;}실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_hover
출처 : https://www.w3schools.com/html/html_table_styling.asp
HTML Table Styling
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML' 카테고리의 다른 글
| HTML / (29) 리스트 (0) | 2023.02.21 |
|---|---|
| HTMP / (28) 표 Colgroup (0) | 2023.02.21 |
| HTML / (26) 표 Colspan & Rowspan (0) | 2023.02.21 |
| HTML / (25) 표 Padding & Spacing (0) | 2023.02.21 |
| HTML / (24) 표 머리글 (0) | 2023.02.21 |