HTML / (51) Forms
▶ HTML 폼은 사용자 입력을 수집하는데 사용된다.
▶ 사용자 입력은 대부분 처리를 위해 서버로 전송된다.

실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_form_submit
■ <form> 요소
▶ HTML <form> 요소는 사용자 입력을 위해 HTML 폼을 만드는데 사용된다.
<form>
.
form elements
.
</form>▶ <form> 요소는 텍스트 필드, 확인란, 라디오 버튼, 제출 버튼 등과 같은 다양한 유형의 .input 요소에 대한 컨테이너이다.
■ <input> 요소
▶ HTML <input> 요소는 주로 사용되는 form 요소이다.
▶ <input> 요소는 "type" 속성에 따라 다양한 방식으로 표시될 수 있다.
▷ <input type="text"> : 한 줄 텍스트 입력 필드를 표시한다.
▷ <input type="radie"> : 라디오 버튼을 표시한다. ( 많은 선택지 중 하나 선택 )
▷ <input type="checkvox"> : 체크박스를 표시한다. ( 많은 선택지 중 선택하지 않거나 하나 이상을 선택 )
▷ <input type="submit"> : 제출 버튼을 표시한다. ( 양식 제출용 )
▷ <input type="button"> : 클릭가능한 버튼을 표시한다.
▶ 많은 input 유형을 확인은 다음 URL에서 확인한다 : https://www.w3schools.com/html/html_form_input_types.asp
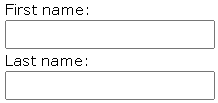
■ 텍스트 필드
▶ <input type="text">는 텍스트 입력을 위한 한 줄 입력 필드를 정의한다.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_form_text
※ form 자체는 보이지 않으며 입력 필드의 기본 너비는 20자이다.
■ <label> 요소
▶ 위의 텍스트 필드 예시 중 <label> 요소의 사용에 주목한다.
▶ <label> 태그는 많은 form 요소에 대한 라벨을 정의한다.
▶ <label> 요소는 화면 판독기 사용자에게 유용하다. 왜냐하면 사용자가 입력 요소에 초점을 맞출 때 화면 판독기가 라벨을 소리내어 읽어주기 때문이다.
▶ <lable> 요소는 또한 매우 작은 영역(예: 라디오 버튼 또는 확인란)을 클릭하는 데 어려움이 있는 사용자에게 도움이 된다.
▶ 사용자가 <label> 요소 내의 텍스트를 클릭하면 라디오 버튼/확인란이 토글되기 때문이다.
▶ <label> 태그의 "for" 요소는 <input> 요소의 "id" 속성과 같아야 함께 묶일 수 있다.
■ 라디오 버튼
▶ <input type="radio">는 라디오 버튼을 정의한다.
▶ 라디오 버튼을 사용하면 제한된 수의 선택 항목 중 하나를 선택할 수 있다.
<p>Choose your favorite Web language:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_form_radio
▶ 위의 HTML 코드가 Browser에 표시되는 방식은 다음과 같다.
■ 체크박스
▶ <input type="checkbox">는 체크박스를 정의한다.
▶ 체크박스를 사용하면 제한된 수의 선택 항목 중 선택하지 않거나 하나이상의 옵션을 선택할 수 있다.
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_input_checkbox
▶ 위의 HTML 코드가 Browser에 표시되는 방식은 다음과 같다.
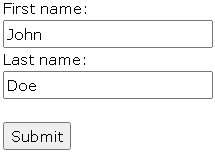
■ 제출 버튼
▶ <input type="submit">은 양식 데이터를 폼 처리기에 제출하기 위한 버튼을 정의한다.
▶ 폼 처리기는 일반적으로 입력 데이터를 처리하기 위한 스크립트가 있는 서버의 파일입니다.
▶ 폼 핸들러는 양식의 "action" 속성에 지정된다.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_form_submit
■ <input>에 대한 속성 이름
▶ 각 입력 필드에는 제출할 "name" 속성이 있어야 한다.
▶ "name" 속성이 생략되면 입력 필드의 값이 전혀 전송되지 않는다.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" value="John"><br><br>
<input type="submit" value="Submit">
</form>실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_form_submit_id
출처 : https://www.w3schools.com/html/html_forms.asp
HTML Forms
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com