HTML / (17) 이미지 맵
■ 요약
▶ <map> 요소를 사용하여 이미지 맵을 정의한다.
▶ <area> 요소를 사용하여 이미지 맵에 클릭가능한 영역을 정의한다.
▶ <img> 요소에 "usemap" 속성을 사용하여 이미지 맵을 가리킨다.
▶ HTML 이미지 맵으로 이미지에 클릭이 가능한 영역을 만들 수 있다.
■ 이미지 맵
▶ <map> 태그는 이미지 맵을 정의한다.
▶ 이미지 맵은 클릭이 가능한 영역이 있는 이미지이다.
▶ 영역은 하나 혹은 여러개의 <area> 테그로 정의한다.
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>▶ 실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_images_map2
■ 어떻게 작동하는가?
▶ 이미지 맵의 기본 아이디어는 클릭한 이미지의 위치에 따라 다른 작업을 수행할 수 있어야 한다는 것이다.
▶ 이미지 맵을 생성하려면 이미지와 클릭 가능한 영역을 설명하는 일부 HTML 코드가 필요하다.
■ 이미지
▶ 이미지는 <img> 태그를 사용하여 삽입된다.
▶ 다른 이미지와의 유일한 차이점은 "usemap" 속성을 추가해야하는 것이다.
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">▶ "usemap" 값은 해시 태그(#)로 시작하고 이미지 맵의 이름이 뒤따르며 이미지와 이미지 맵 간 관계를 만드는데 사용된다.
※ 모든 이미지에 이미지 맵을 사용할 수 있다.
■ 이미지 맵 만들기
▶ <map> 요소를 추가한다.
▶ <map> 요소는 이미지 맵을 만드는데 사용되며 필수 "name" 속성을 사용하여 이미지에 연결된다.
<map name="workmap">▶ "name" 속성은 <img>의 <usemap> 속성과 같은 값을 가져야 한다.
■ 영역
▶ 클릭 가능한 영역을 추가한다.
▶ 클릭 가능한 영역은 <area> 요소를 사용하여 정의된다.
□ 모형
▶ 클릭 가능한 영역에 모형을 정의해야 하며 아래에 항목 중 하나를 선택할 수 있다.
▷ "rect" : 직사각형 구역을 정의한다.
▷ "circle" : 동그라미 구역을 정의한다.
▷ "poly" : 다각형 구역을 정의한다.
▷ "default" : 전체 구역을 정의한다.
▶ 이미지에 클릭가능한 영역을 이미지에 배치할 수 있도록 일부 좌표를 정의해야 한다.
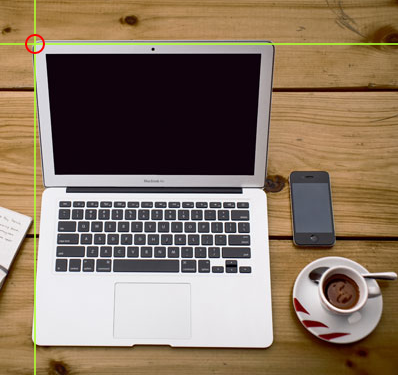
□ shape="rect"
▶ shape="rect"의 좌표는 x축과 y축에 하나씩 쌍으로 제공된다.
▶ 좌표 34, 44는 왼쪽에서 34 픽셀, 위에서 44 픽셀에 있다.

▶ 좌표 270, 350은 왼쪽에서 270 픽셀, 위에서 350 픽셀에 있다.

실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_images_map3
<area shape="rect" coords="34, 44, 270, 350" href="computer.htm">▶ 아래 이미지는 클릭할 수 있는 영역이며 사용자를 "computer.htm" 페이지로 보낸다.

□ shape="circle"
▶ 동그라미 구역을 추가하려면 먼저 원의 중심 좌표를 찾아야 한다.
▶ 좌표 : 337,300

▶ 원의 반지름을 지정한다.
▶ 반지름 : 44 픽셀

실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_images_map4
<area shape="circle" coords="337, 300, 44" href="coffee.htm">▶ 아래 이미지는 클릭할 수 있는 영역이며 사용자를 "coffee.htm" 페이지로 보낸다.

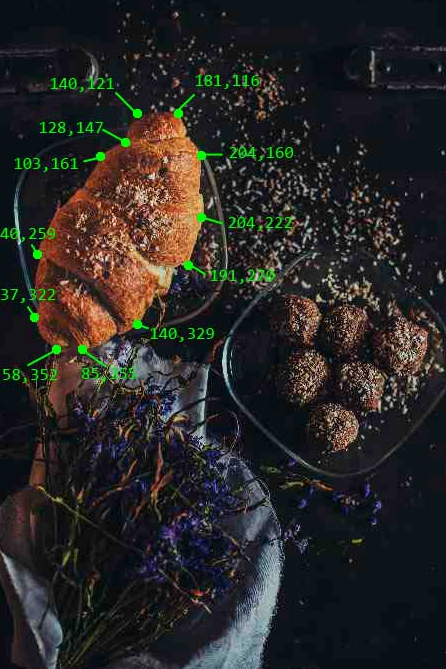
□ shape="poly"
▶ shape="poly"는 직선(다각형)으로 형성된 모양을 만드는 데 여러 좌표점을 포함한다.
▶ 모든 모형을 만들기 위해 사용된다.

▶ 좌표는 x 좌표와 y 좌표 각 하나씩 쌍으로 제공된다.
실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_images_map_croissant
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" href="croissant.htm">▶ 아래 이미지는 클릭할 수 있는 영역이며 사용자를 "croissant.htm" 페이지로 보낸다.

■ 이미지 맵과 자바스크립트
▶ 클릭 가능한 영역은 자바스크립트 기능을 트리거할 수도 있다.
▶ <area> 요소에 "click" 이벤트를 추가하여 자바스크립트 기능을 실행한다.
실습 : https://www.w3schools.com/html/tryit.asp?filename=tryhtml_images_map5
<map name="workmap">
<area shape="circle" coords="337,300,44" href="coffee.htm" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>